Modifying Javascript Variables Real Time with Chrome aka AdBlock Detection Subversion
Doing this with Google Chrome is relatively easy. After opening chrome, open "Developer Tools" either from Menu -> More tools -> Developer tools or with ctrl+shift+I.
From the top of the developer tools menu, choose "Sources", and the source file you would like to look at. From here you should be able to see what the website is trying to run (just like view source with more information).
Form here there are many things that you can do. For a more comprehensive list, please see the Chrome DevTools Overview.
Setting Javascript Variables
One of the most useful things about chrome developer tools is the ability to set javascript variables.
An example that I find often is sites using javascript to detect adblock software. When doing research on sites that might be malicious, you may want to access all features of the site without enabling ads (or other potentially malicious stuff). However, some sites will redirect or do other tricks when ad blocker software is detected.
Example adBlock detection script (real code I found at a random site):
var isBlockAds = true;
$(function () {
setTimeout('DoDetect()', 3000);
});
function CheckAdImage(elem) {
if (elem.is(":visible")) {
isBlockAds = false;
elem.hide();
}
}
function DoDetect() {
CheckAdImage($('#adElement'));
if (isBlockAds) {
// redirect to new page
});
}
}
This javascript code is doing a few things. First the variable "isBlockAds" is set to true. The next function runs the "DoDetect" function after 3 seconds. DoDetect calls CheckAdImage with the element identifier to check. If the element is visible on the page (not blocked) then isBlockAds is set to false. If isBlockAds is true at the end of the process, then redirect the page to somewhere else.
The end result is that if you are blocking ads, then you can use the page for a short period, but then are redirected to a new, possibly malicious page.
So how can we get around this? With the chrome developer tools do the following:
- Open the target webpage
- Under the list of sources, hit the pause button:
- Under "console" at the bottom, there is a white box with a > character. You can type here.
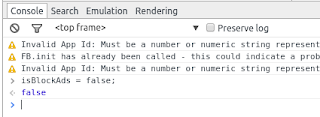
- In the console you can set global variables. Here we will set our variable isBlockAds to false:
- If the variable has already be defined, developer tools will should autocomplete. If not, you can set it. Note: in our example if we set isBlockAds before it is defined in the page, it will be reset to true later.
console.log(iswhatsappCustomButton);
false